With each new year comes a set of impressive web design trends that takes the world by storm. Now more and more people aspire to have a website loaded with the latest functionalities and features capable of creating a long-lasting impression on the website visitors.
In 2021, the trends have been following a more futuristic yet functional approach. Website designers are exploring new ways to blend realism and fantasy, providing a breathtaking experience while scrolling through the websites.
At Parel Creative web design and development company in Kochi, we deliver the same- web designs that always echoes the trending elements of the design world! A design where you get greater conversions. We change our strategies to match with the new age in a more inclusive and accessible way. View our showreel and get to know us more in a minute!
In this article, we have compiled some of the biggest web design trends that can be a major contributor in improving the way people experience the web. Now without further ado, let’s dive right into the article!
1. Retro Fonts
We live in an age where retro and vintage things are experiencing a huge comeback and setting new trends. The same is with the typography world as well. With some extra dose of creativity, these retro fonts are being reimagined to fit the digital screens in various ways. This new perspective of using traditional fonts with a modern spin is, in fact, a great way of reintroducing the gone era while maintaining the legibility and quality. Spotify’s Carnival Sounds is a great example of using retro fonts in 2021.

2. Parallax Animation
Incorporating animations in websites has given a whole new dimension to the look and feel of the websites, and it has been witnessing a rising popularity year after year, giving birth to more unique ways to adopt it. One such is the parallax animation. Parallax is an optical illusion where the nearer objects seem to be moving faster than the farther ones. The presence of foreground and background elements also helps in providing depth to the whole web page transforming it into a theatre stage.
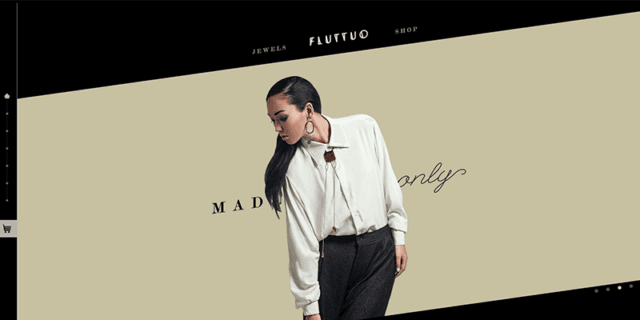
A parallax animation on your website will help you create a much more immersive user experience, captivating users and keeping them on the site longer. As a user navigates through such a web page, the convincing and smooth performance seems as if it’s some kind of magic. eCommerce store ‘Fluttuo‘ flaunts a sleek and clean parallax animation throughout their website to create a unique online experience for their customers.

3. Neumorphism
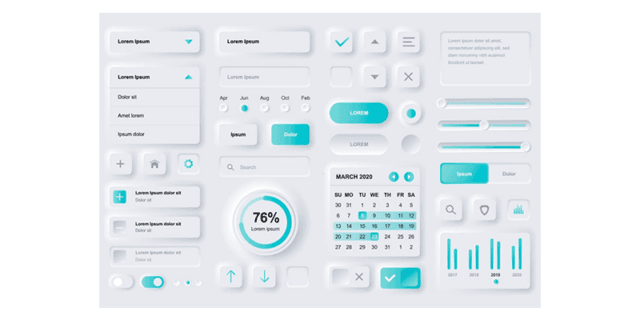
Neumorphism or soft UI is a design approach that uses drop shadows and semi-flat colours to reclaim the tactile experience absent in flat designs. The technique is one of the biggest trends in user interface design that’s inspired by Skeuomorphism. It mimics the physicality of the features through an effect that resembles digital embossing or debossing in a minimal fashion.

It primarily depends on the colour of the entire screen that comprises solid colours, low contrast and the right play of shadowing. Because of this, it feels like the elements are protruding from within the surface, creating a 3d effect. With neumorphism, you can add realism to your web design, making it more attractive as well as easier for your target audience to interact with your website.
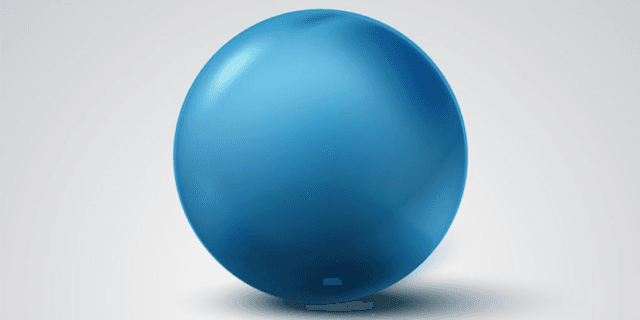
4. Three-Dimensional Colours
Colour schemes have experienced a lot of transitions in the past, with gradients being one of the top scorers. But now, the gradients themselves have played big by adding another dimension to its appearance. The three-dimensional colours provide a rounded feel to the icons through fine shading. With three-dimensional colours, web designers aim to bring realism to the websites rather than just being a collection of texts, images, and colours.

Related Read: Key Principles To Choose The Right Colour Scheme For Your Mobile App Design
5. 3d Visuals
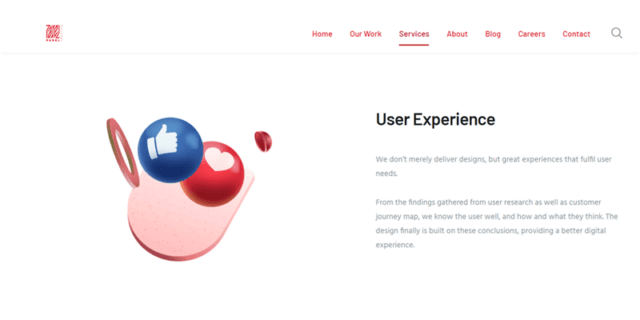
It seems as if 3d is diversifying its presence all over the web design. High-quality 3D visuals have penetrated a lot into minimalist designs that blend in seamlessly to provide a better user experience. Even a small amount of 3D elements can impart a feeling of depth throughout the website, making it more interesting to view its web pages. 3D visuals will create a sense of uniqueness and dimensionality while adding life to the overall design.

Check out our website to get a glimpse of how we used 3d illustrated visuals in our website. 👉 About Us
6. Gaussian Blur
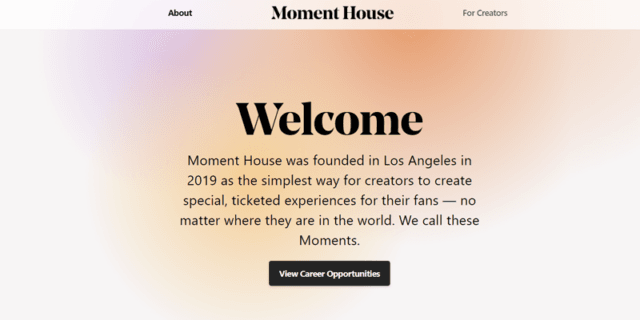
A well-known term in image processing has now made itself popular in the web design field as well. The gaussian blur provides a soft focus to the subjects of the screen to emphasise the more important elements of the design. With a colourful blurred background, it creates an atmospheric feel that’s easy on the viewers’ eyes.
With a gaussian blur, any element like colour or image can be made pleasing while guiding the users to the main subject of the web page. Here’s how ‘Moment House’ attained this look on their homepage.

7. Augmented Reality (Ar) Experiences
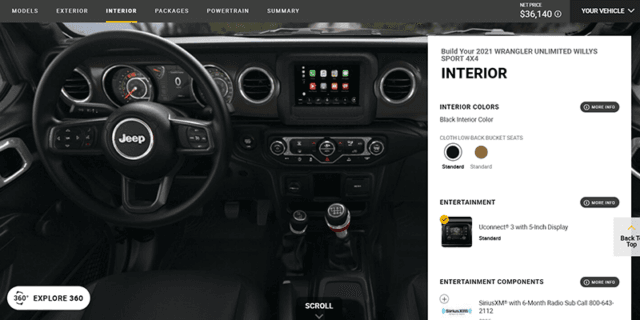
Creating immersive experiences means implementing augmented reality on your websites. New technologies like ‘WebXR‘ have now even made it easier to add this element without any major difficulties. With AR, you can provide a realistic element that will take your UX to a whole new level.
The ‘Build and price a Jeep’ web page of the automobile brand ‘Jeep‘ is a perfect example of how you can implement AR into your website.

Related Read: Top 9 Technology Trends That Will Shape Innovations In 2021
8. Cartoon Illustrations
Cartoon illustrations have become a trend when it comes to web designs that aim to be exciting and artistic. Here you can pour out your creativity and play with colours to create a pleasant design that’s interesting enough to hold your visitors’ attention. It makes your website lively and energetic, enticing the website visitors to explore more and more. With cartoon illustrations, the scope of creating a beautiful website is always high.
The websites of ‘Blush‘ and ‘Notion‘ tell us how pretty cartoon illustrations can be if adopted into the websites.

9. Custom Cursors
Now everything is custom made, then why not cursors? Cursors have always been one of the most overlooked aspects of web design, with most having failed to recognise the opportunity of creating custom cursors. Remember, every small detail counts, and so creating something extraordinary out of the ordinary plain cursor is quite an achievement in itself. The ‘ThePenTool‘ website has its own designed cursor that provides a whole new dimension on how a cursor can look.

10. Scrolling Transformations
Scrolling is considered as a form of interaction, and to make it enriching and engaging you need something more than the usual design. Scrolling transformations is a new take on this where your visitors are provided with something new with each scroll. These transformations can be a complete change of colour scheme, complex animated transitions or a whole new layout change; the possibilities are immense. The motive is to make each scroll feel like something new and refreshing.

Get Started With The Trends!
So, that’s all about it! Top 10 web design trends that are going to create a new era of web designing. But there’s always more to it, and each day we can witness something new that brings more value to the user experience.
At Parel Creative, we thrive on experimenting with new techniques in web design. As a result, we create refreshing designs that harmonise well with every element of the web page, so you never feel the need to update it too often. Our expert team of web developers and web designers works hand in hand to develop websites for some of the leading brands of this world. Explore more about Parel Creative!
Want to contact? 👉 Reach out to us today!